Microsoft is calling everything as an app in SharePoint 2013, what I mean by everything ... Artifacts in SharePoint such as List, libraries etc.
When you develop apps as solution packages using visual studio, these apps will get installed in a separate domain so that the performance of the server will not get impacted.
One of way of deploying apps is SharePoint hosted model in this app can't have custom code, this is another way of securing the server from improper solutions that use to get deployed in SharePoint environment.
This is only a very little introduction of Apps in SharePoint, I will discuss more on how to develop Apps on SharePoint 2013 using visual studio under the tutorials section of this website.
Let's move to configure Apps.
Install and Configure Apps:
In this post you will learn how to Install and configure Apps on SharePoint 2013. Just simply follow me I will guide you through the steps which you need to perform.
To Install and configure Apps on SharePoint 2013, you have to perform below three steps.
- Set up DNS for App domain.
- Create the App management and Subscription Settings service application.
- Configure SharePoint to use App domain.
Please follow the below steps and you can successfully configure the apps in SharePoint 2013.
Step1: Setup DNS for App domain:
To set up DNS go to Administrative tool and select DNS.
All Apps on SharePoint have unique URL domain names, so before we’re done, we need to set up a wildcard alias.
A wildcard alias basically mean you can add anything in front of the domain name and point it to a specific address.
In the DNS manager select for your domain and right click select “New Alias”.
In the New Resource Record dialog box, enter an asterisk (*) as the Alias name, and then either browse to the record for your server or type in the DNS-name of your server. See the below screenshot.
Click ok and then ok.
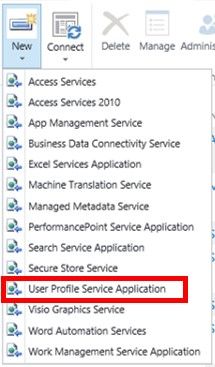
Step2: Create the App Management and Subscription Setting Service Applications:
You have to add two services which are required to Install and Configure Apps on SharePoint 2013.
- App Management Service
- Microsoft SharePoint foundation Subscription Settings Service
Run the below powershell commands to start the services.
Get-SPServiceInstance | where{$_.GetType().Name -eq "AppManagementServiceInstance" -or $_.GetType().Name -eq "SPSubscriptionSettingsServiceInstance"} | Start-SPServiceInstance.
Before running powershell scripts use “Start-Transcript”, so that you can track all the commands you are executing in SharePoint 2013 management shell.
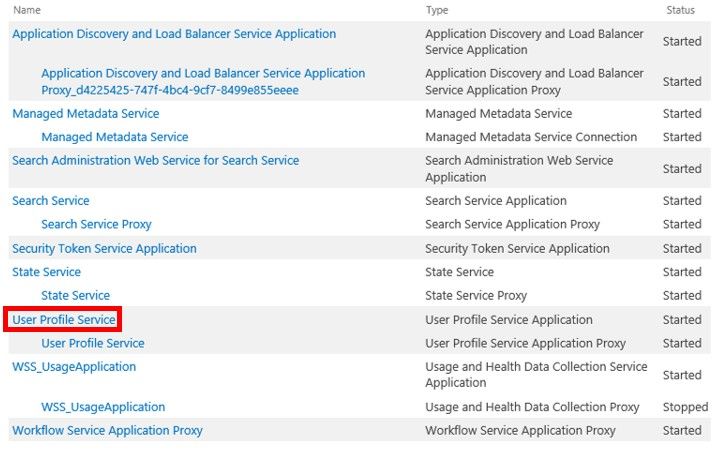
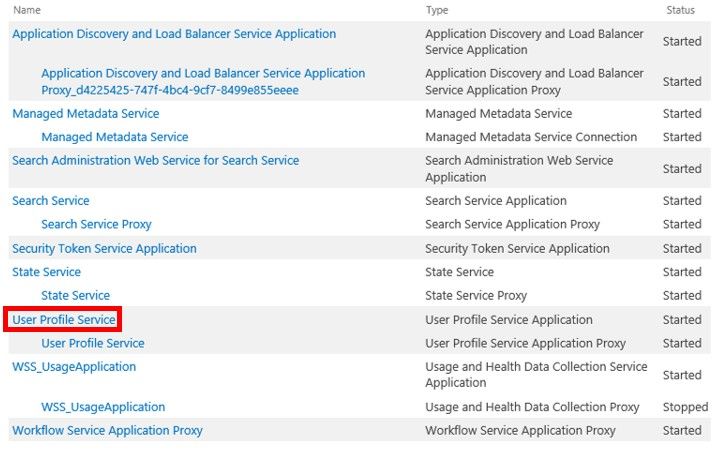
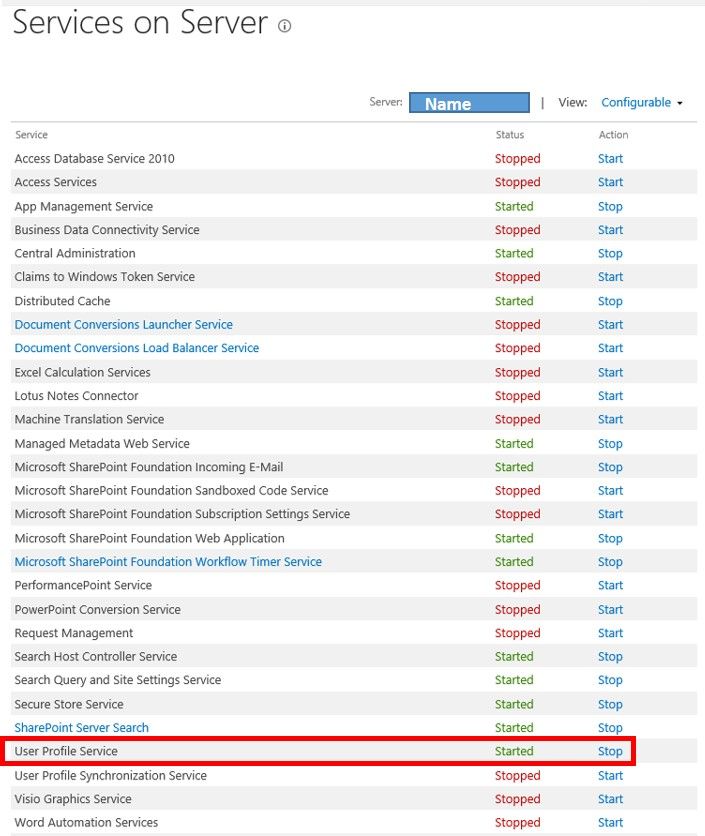
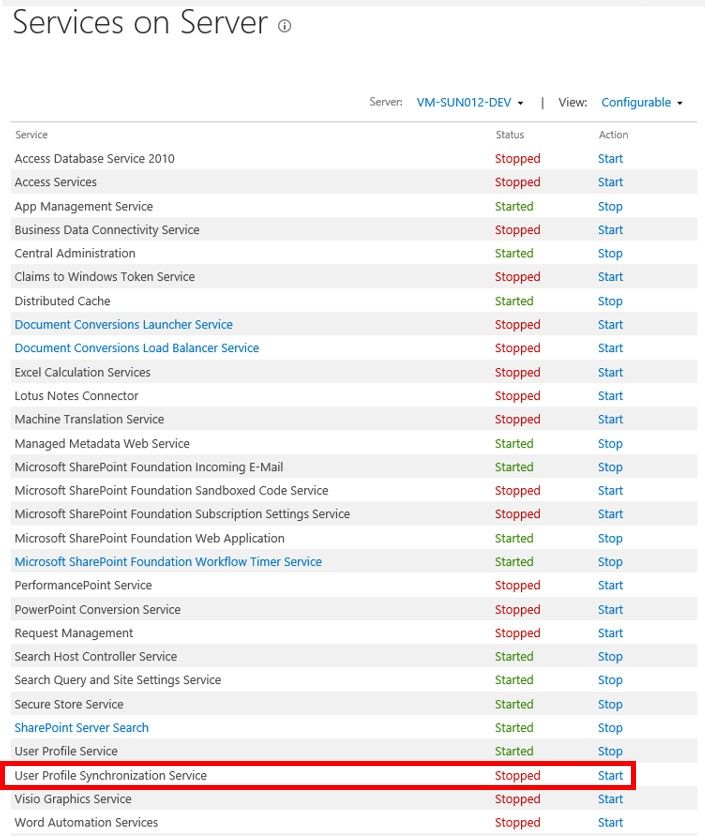
After executing the powershell commands please check whether the services are running on the machine from the central administration screen.
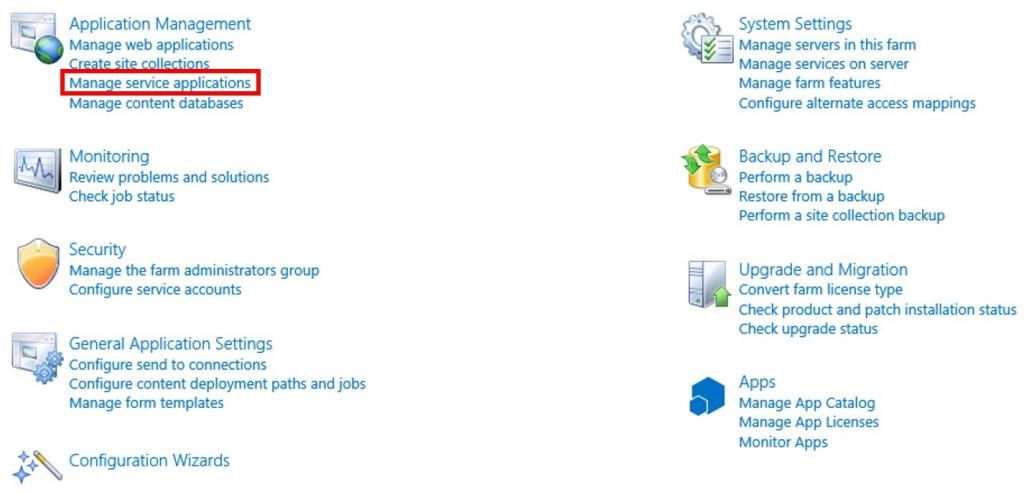
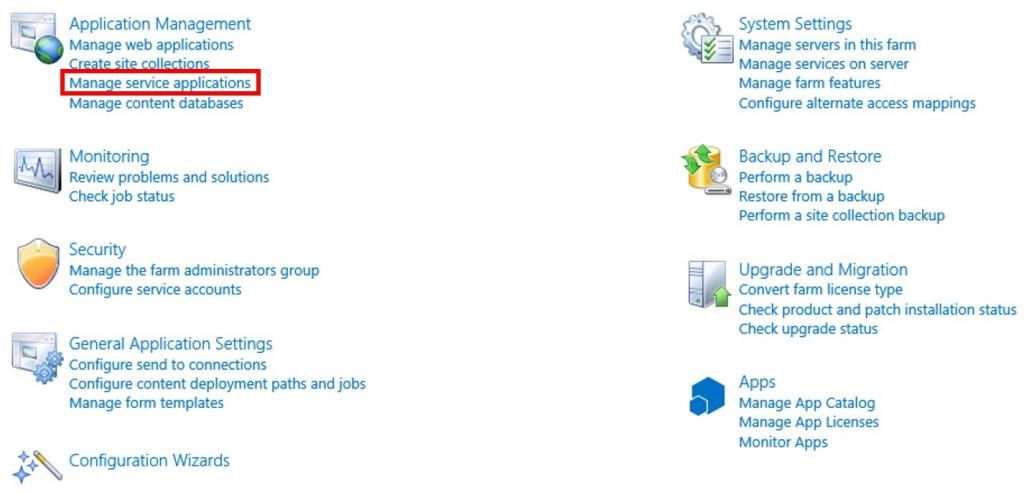
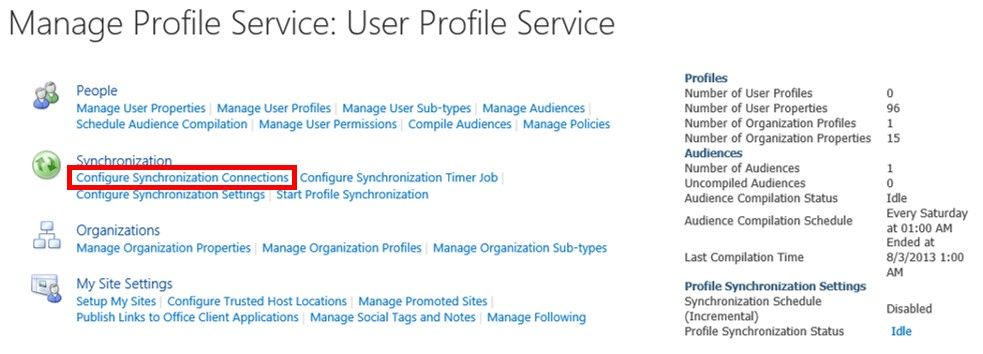
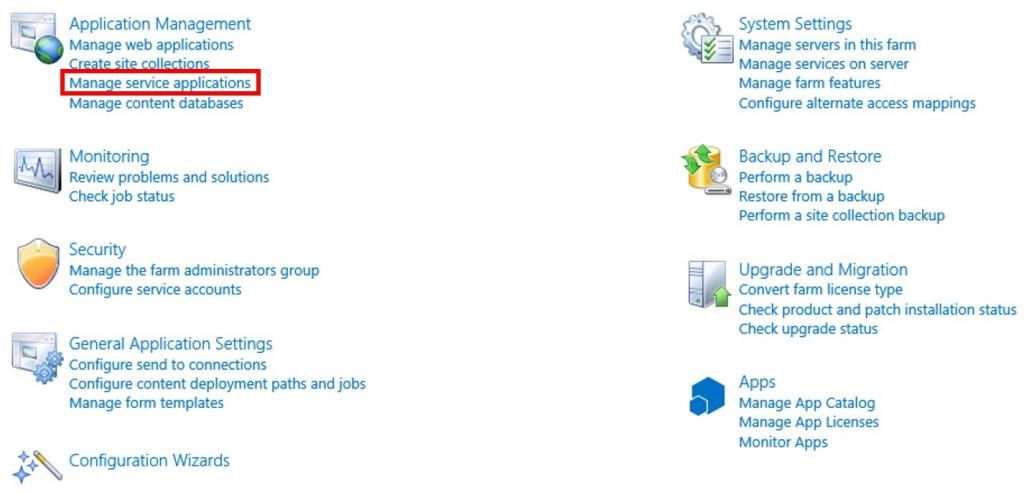
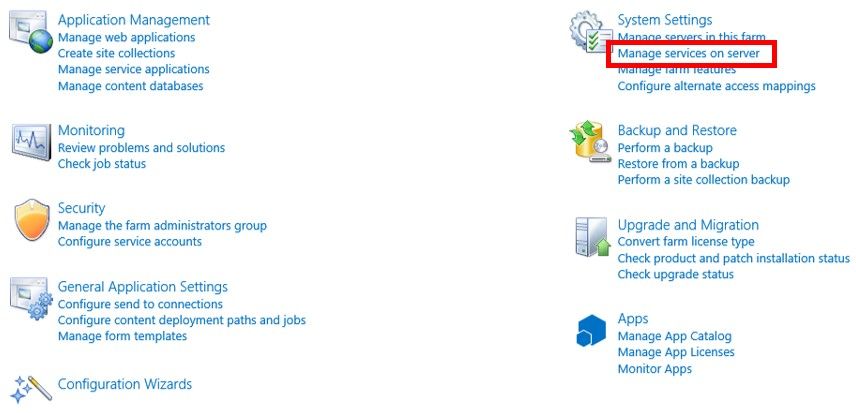
Go to central admin, under Application management and select manage services on the server.
Once you came to know that App management and Subscription Settings services are running, you have to configure respective service applications.
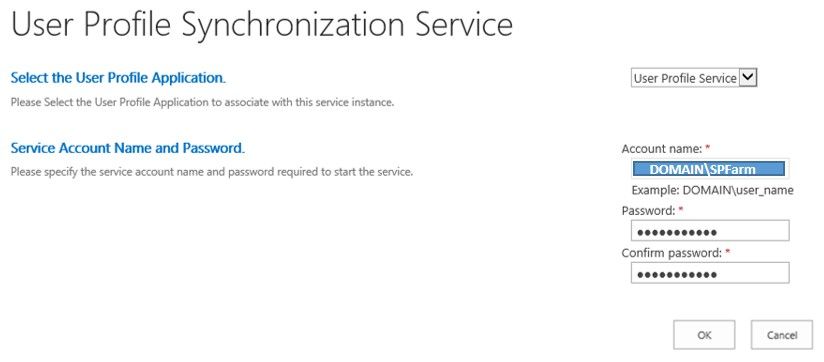
To configure please follow the below steps.
To perform the below steps I am using the farm admin account here, but if you have any Specific account running this service You can use that account.
$account = Get-SPManagedAccount “ sp\administrator”.
1. AppManagementService
$appPoolAppSvc = New-SPServiceApplicationPool -Name AppServiceAppPool -Account $account.
2. SPSubscriptionSettingsService
$appPoolSubSvc = New-SPServiceApplicationPool -Name SettingsServiceAppPool -Account $account.
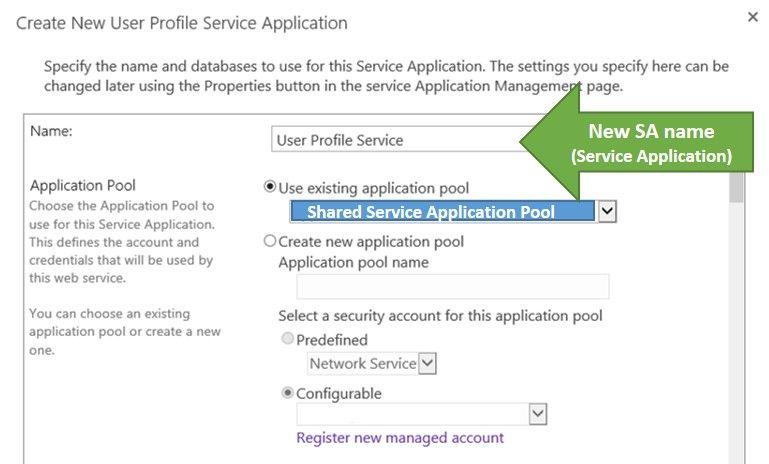
3. Creating AppManagementService Service Application
$appAppSvc = New-SPAppManagementServiceApplication -ApplicationPool $appPoolAppSvc -Name AppServiceApp -DatabaseName Appmanagement_Service_DB.
4. Creating Proxy for AppManagementService service application
$proxyAppSvc = New-SPAppManagementServiceApplicationProxy -ServiceApplication $appAppSvc.
5. Creating SubscriptionSettingsService Service Application
$appSubSvc = New-SPSubscriptionSettingsServiceApplication –ApplicationPool $appPoolSubSvc –Name SettingsServiceApp –DatabaseName SubscriptionSettings_Service_DB.
6. Creating Proxy for SubscriptionSettingsService service application
$proxySubSvc = New-SPSubscriptionSettingsServiceApplicationProxy –ServiceApplication $appSubSvc.
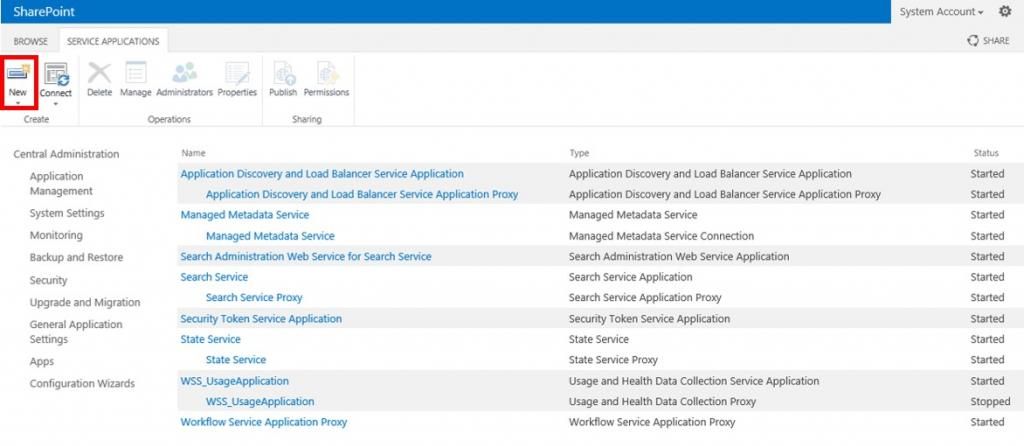
You can check the Application services and databases created after running above powershell commands.
Please check the below screenshots.
Step 3: Configuring SharePoint to use App domain:
To configure the Apps for SharePoint. Go to an Apps section in Central admin.
Click on Configure Apps URLs and then enter the App domain you set up. In my example I am using same domain where my SharePoint running.
In addition, you need to decide on an App prefix that all App DNS names will get. Anything will do if you follow the description of Characters allowed.
For each instance of an App you install and activate, SharePoint creates a unique URL to access the App. The unique URL starts with the prefix you choose followed by a unique identifier set by SharePoint and Finally the App domain you have created.
Click ok.
We are one step away to use Apps and the SharePoint Store.
For that we need to create an App catalog site collection to hold our Apps. When you add an App by uploading an App package, this is where you will do that.
From the Apps section of Central Administration, select Manage App Catalog. Leave the Create a new app catalog site choice selected and hit OK to advance to the Create App Catalog step.
Enter the Title, website address and primary site collection administrator details. It is similar like creation of site collection. Once it got created it will be redirected to “Manage App Catalog” section.
You can see in the below screens App catalog has been created.
Click on the site URL to access the App catalog.
Congratulations you have successfully configured the Apps for SharePoint 2013.
In the above screenshot you can see “App requests”,”Apps for office” and “Apps for SharePoint” section.
Content From:http://www.sharepoint-journey.com/app-management-sharepoint-2013.html